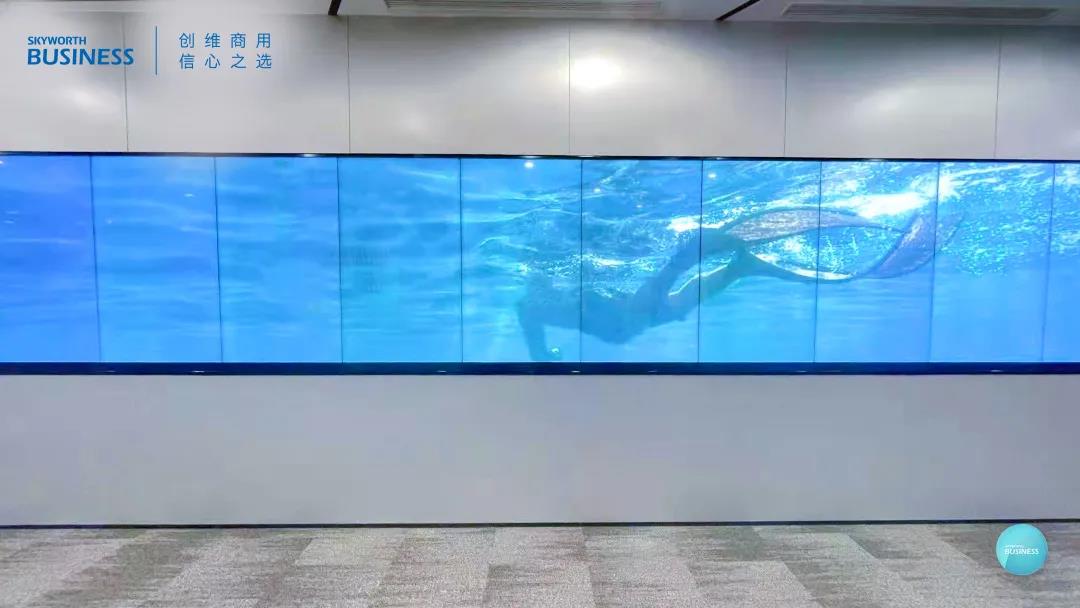
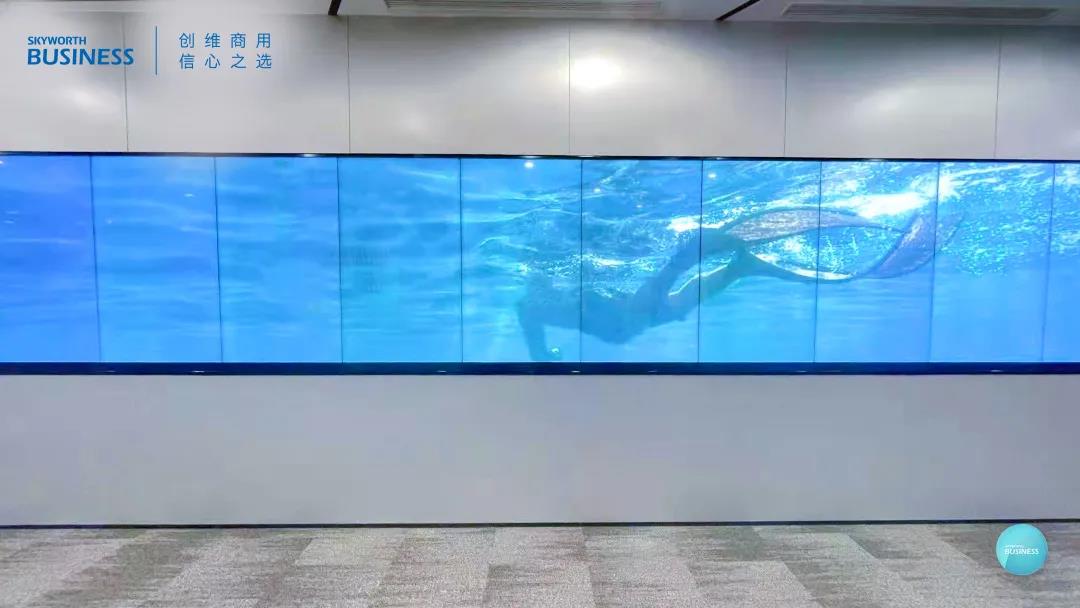
隨著互聯(lián)網(wǎng)+信息產(chǎn)業(yè)的發(fā)展�,企業(yè)信息宣傳展示需求激增��,近期,創(chuàng)維商用Swaiot WALL™城市智慧云墻落地深圳騰訊音樂展廳���,以更加清晰卓越的顯示效果���,為觀看者帶來非凡視覺體驗(yàn)。
騰訊音樂作為中國在線音樂娛樂服務(wù)領(lǐng)航者���,擁有目前國內(nèi)市場知名的移動音樂產(chǎn)品��,致力于深耕中國音樂產(chǎn)業(yè)��,為用戶帶來優(yōu)質(zhì)而多元化的數(shù)字音樂服務(wù)�����。此次創(chuàng)維商用Swaiot WALL™城市智慧云墻的落地��,不僅為騰訊音樂打造出極具視覺沖擊感的智慧展廳�����,更有效助力其信息化建設(shè)和數(shù)字音樂展示�。

超大顯示拼接,多項(xiàng)難題考驗(yàn)
拼接平整度是技術(shù)團(tuán)隊(duì)在此次安裝中面臨的首要難題�����,由于深圳騰訊音樂展廳選用的是經(jīng)16塊55吋顯示模塊拼接而成的超大顯示屏��,而且需要滿足觸摸訴求���,如果安裝不平整則會導(dǎo)致顯示效果存在瑕疵����、畫面出現(xiàn)割裂���、觸摸不靈敏等問題���,嚴(yán)重影響用戶使用體驗(yàn)���。
如何保障超大顯示拼接屏的清晰度,也是該項(xiàng)目遇到的難題之一�。展廳顯示屏作為企業(yè)宣傳和信息傳遞的窗口,本就需要畫面細(xì)膩����、清晰度高的屏幕,而對于超大顯示屏而言���,要想達(dá)到超高清分辨率��,顯示設(shè)備接收圖像信號的分辨率需要與設(shè)備本身的分辨率一致,因此對拼接技術(shù)也有較高要求���。
此外�,超大顯示屏在可靠性方面要求更為嚴(yán)格����,尤其在展廳場景一般需要屏幕連續(xù)長時間運(yùn)作,部分展廳還有7×24小時全天候展示需求���,選擇一款使用時間長��、品質(zhì)可靠的超大顯示產(chǎn)品也尤為重要�。

立足用戶需求,高效攻克難題
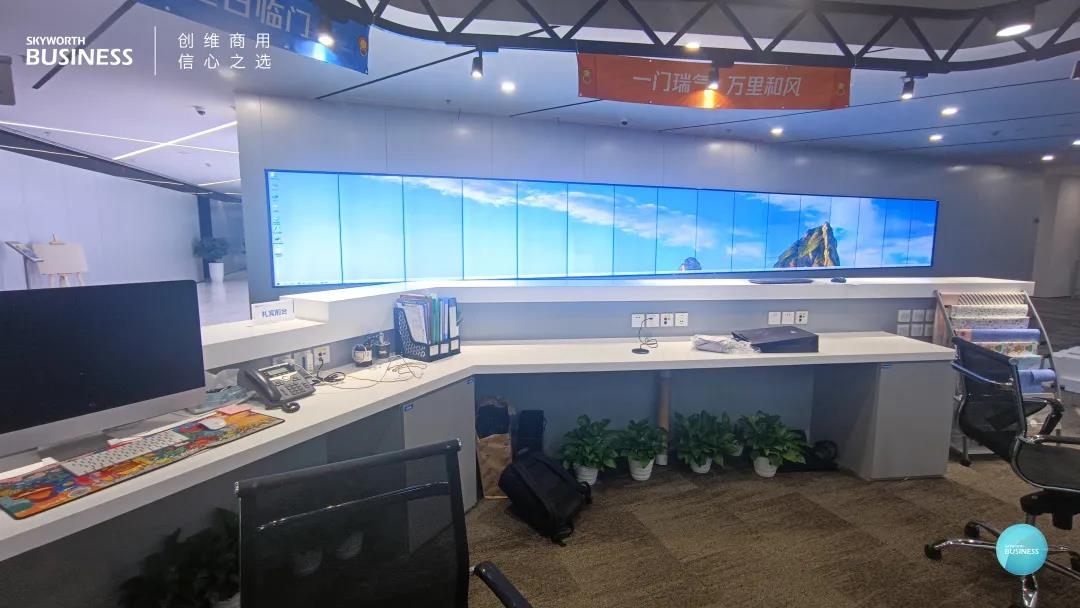
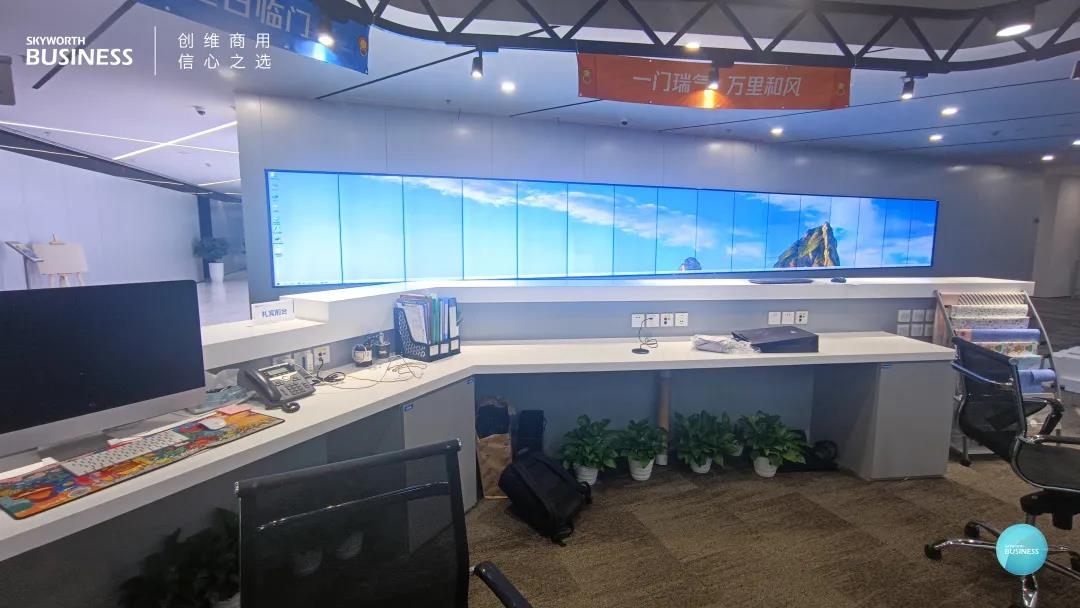
接收到項(xiàng)目需求后���,創(chuàng)維商用安裝團(tuán)隊(duì)第一時間到達(dá)騰訊音樂展廳�,結(jié)合應(yīng)用環(huán)境和實(shí)際訴求給出顯示方案�。考慮到展廳一整面墻的安裝面積與高標(biāo)準(zhǔn)的顯示要求��,創(chuàng)維商用定制專門的豎屏控制器�,幫助展廳實(shí)現(xiàn)豎屏拼接顯示,擺脫傳統(tǒng)橫拼帶來的“十”字拼縫����,兼顧顯示與美觀。此外基于客戶實(shí)際訴求��,創(chuàng)維商用選用僅有1.8mm拼縫的LCD屏��,與LED顯示屏相比�,更適合近距離觀看與展示互動,便于外來人員來訪時工作人員以生動靈活的方式講解公司信息�,帶來良好觀感�����。
為了保障顯示效果����,創(chuàng)維商用派遣專業(yè)技術(shù)安裝團(tuán)隊(duì)進(jìn)行施工����,保證從安裝到調(diào)試的專業(yè)度和可靠性。在技術(shù)團(tuán)隊(duì)的專業(yè)���、精細(xì)操作下���,不僅將屏幕表面平整度誤差控制在0.2mm的范圍內(nèi),從細(xì)節(jié)上保障拼接屏的良好展示與觸摸�,更采用了先進(jìn)的色彩校準(zhǔn)技術(shù),有效減少顯示畫面割裂�。當(dāng)屏幕點(diǎn)亮?xí)r�,開闊平整的屏幕加上鮮艷亮麗的圖像,更能與展廳環(huán)境融為一體���,帶來舒適又驚艷的視覺體驗(yàn)�。
針對分辨率難題,創(chuàng)維商用Swaiot WALL™城市智慧云墻采用點(diǎn)對點(diǎn)拼接技術(shù)�,使信號源上的每一個像素點(diǎn)都能在大屏上對應(yīng)顯示出來,整屏的分辨率高達(dá)17280*1920�,播放公司的宣傳視頻、迎接海報都能絲毫畢現(xiàn)��,盡顯畫面本真之美����。

在深圳騰訊音樂展廳項(xiàng)目中,創(chuàng)維商用立足于用戶真實(shí)訴求���,秉持“用TOC思路進(jìn)入TOB領(lǐng)域”的發(fā)展思路��,為用戶提供量身定制����、快速響應(yīng)��、可靠專業(yè)的服務(wù)��,選用極窄拼縫�����、超高清顯示的Swaiot WALL™城市智慧云墻,帶來令人眼前一亮的視覺效果��,讓用戶享受到創(chuàng)維商用帶來的優(yōu)質(zhì)體驗(yàn)���。未來��,創(chuàng)維商用將持續(xù)為數(shù)量龐大的企業(yè)級用戶切實(shí)賦能��,成為商用伙伴最誠摯的信心之選�����。








 2021-12-17
2021-12-17 


 2021-12-15
2021-12-15 




